Cyber Slash
Specifications
-
Fourth project
-
Genre: Platformer
-
Made in TGE (in-house school engine)
-
8 weeks half speed
My Contributions
-
Player
-
Enemies
-
Scripted event
Player
I spent the majority of my time in this project on the player, and specifically the player movement. Player movement is quite an important part of a platformer, and on top of that, the reference game we used, Katana Zero, had a lot of special types of movement and features connected to movement.
Not only could the player run and jump, you could also jump onto and grab vertical walls. During a wall grab, you would also slide down slowly. You could also launch yourself from the wall, where you would automatically stick to another wall, but only if it was close enough.
At first implementation of the wall grab, other problems arose. For example, we would stick to the wall way too easily. Just touching a corner of a platform would make you stick, when you really just wanted to jump up on top of this platform and keep moving forward. So there were a lot of special cases to handle to make it feel good. In the end, I was very pleased with how the movement turned out, and we got a lot of positive feedback on it, too!

The wall grab needed to handle a lot of special cases to get good.
This was the first time I worked with a Finite State Machine, written by fellow programmer on the team. This made my work a whole lot easier, since it would give me very precise control of when the player was, and wasn't, supposed to transition to the wall grab state, for example.
I also implemented the time slow effect, which was an important feature in the reference game. Surprisingly easy to make happen, at least in a small project like this, by simply manipulating the delta time that actors receive.

Time slow was a major feature of Cyber Slash.
Enemies
Once the player was nearing completion and polish phase, I helped out with the enemies. The big Melee enemy needed implementation and I took on the task.
The new engine we worked on, The Game Engine (TGE), provided by the school, came with support of rendering in 3D. The animation framework, however, was quite broken when we got it. It also depended on a third party library, of which the school had little control over. As part of my work on the melee enemy implementation, I was part of the team that tried to get the animation pipeline working.
Scripted event
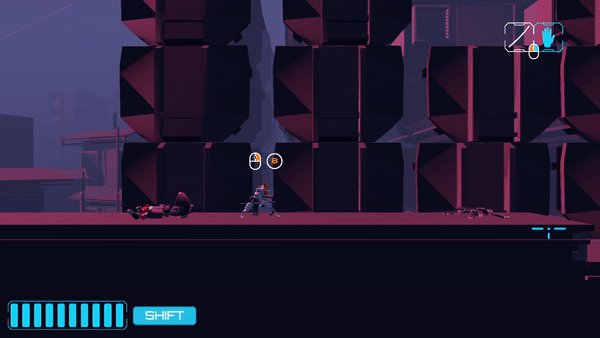
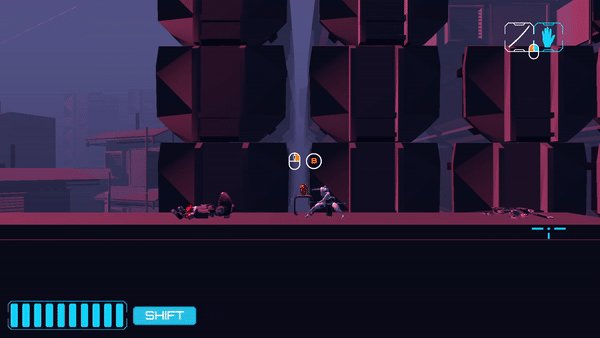
The scripted events in this project simply consisted of interactable objects in the world, that would supply narrative text in the game. As tends to happen with the scripted event feature that we have to implement for every game, it gets forgotten and needs to be somewhat rushed at the end.
What did we need for our scripted event? We needed some way to detect that a player was near a location for the event. And we needed a sprite to appear after the player activating the object. Now, we had a system for particle emitters... and a particle is essentially a sprite and a position.
So I suggested we could simply activate a particle emitter when the player was in range to activate the object, but the particle emitter would only emit one particle, with no speed, a very long lifetime, and the emitter would deactivate if we left the object. If we had more time, we would find a better solution, but at the end of the project, this did the job just fine.

Interactable objects used a particle emitter to show a sprite.
Team
We were Chatty Box.
Programmers
Filip Nygren, Semi Asani, Max Hartell, Benjamin Ek, Lars Tallinger
Level Designers
Vanessa Grundström, Vincent Karagöz, Mina Mirhosseini
Graphical Artists
Gustav Ryde, Sebastian Schaffer, Martin Åkesson
Animators
Elias Runelid, Lucas Åsaborn
Audio Design
Aaron Green, Marco Bertolani
